Tự Chỉnh Sửa Hình Ảnh Đăng Blog Wordpress
Hình ảnh là một trong những yếu tố quan trọng, thu hút người vào xem website của bạn. Do đó ngoại trừ việc biết thiết lập, cài đặt trang web thì bạn còn cần phải có kĩ năng chỉnh sửa hình ảnh để phục vụ cho website của mình.
Chỉnh sửa ảnh bằng phần mềm chuyên nghiệp
- Adobe Photoshop: phần mềm chỉnh sửa đồ họa được phát triển và phát hành bởi hãng Adobe Systems và được coi là chuẩn cho các ngành liên quan tới chỉnh sửa ảnh.Ngoài khả năng chính là chỉnh sửa ảnh cho các ấn phẩm, Photoshop còn được sử dụng trong các hoạt động như thiết kế trang web, vẽ các loại tranh, vẽ texture cho các chương trình 3D.

- Adobe Illustrator: một chương trình vẽ vector, được sử dụng để vẽ hình minh họa, tạo nhân vật và phối cảnh phim hoạt hình, sơ đồ. Sử dụng các thuật toán (vector) để tạo ra các đối tượng khác nhau. Điều này giúp cho sản phẩm của bạn có thể được lưu trữ và in ra ở mọi kích thước mà không hề ảnh hưởng đến chất lượng của sản phẩm cuối cùng.
- Adobe lightroom: Adobe Photoshop Lightroom hay còn gọi tắt là Adobe Lightroom là một phần mềm chỉnh sửa và xử lý ảnh kỹ thuật số chuyên nghiệp do hãng phần mềm danh tiếng Adobe sáng tạo ra. Lightroom có cơ chế chỉnh sửa hình ảnh thông minh, luôn lưu giữ file gốc để đảm bảo giữ nguyên gốc hình ảnh cho người dùng.
Chỉnh sửa ảnh bằng Canva
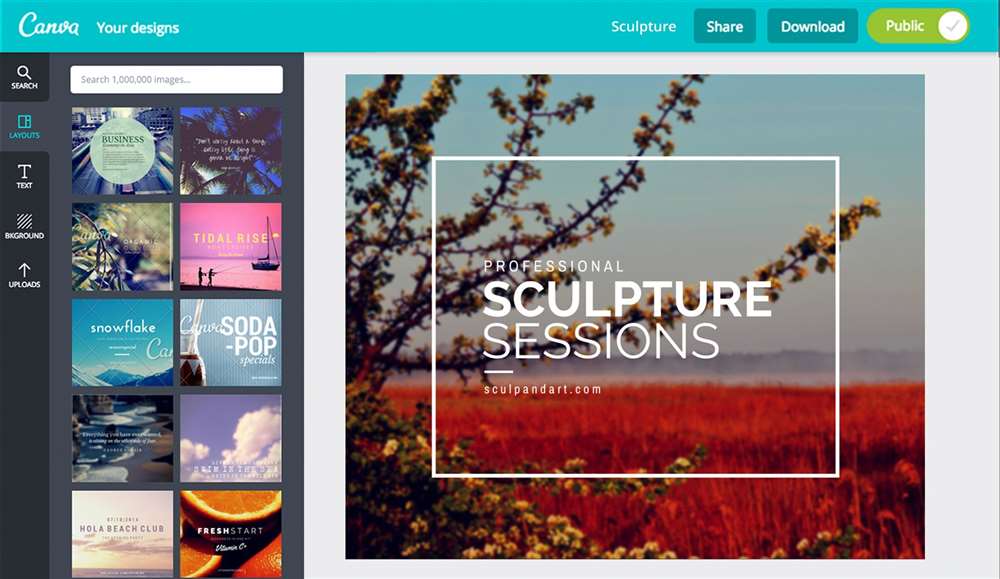
- Giới thiệu Canva: Canva là một nền tảng trực tuyến để tạo đồ họa và hình ảnh miễn phí. Canva chứa đầy tài nguyên miễn phí mà bạn có thể sử dụng ngay từ bên trong ứng dụng và bắt đầu tạo đồ họa cho trang web, trang đích và phương tiện truyền thông xã hội.

- Cách thiết kế hình ảnh bằng Canva
- Bước 1: Vào đường link : https://www.canva.com/
- Bước 2: Tạo tài khoản Canva bằng email. Điền đầy đủ thông tin vào form và nhấn Sign Up để đăng ký
Bước 3: lựa chọn các hình thức ảnh để sử dụng => chọn Use custom dimensions - Bước 4: chọn kích thước, sau đó bấm Design
- Bước 5: TUpload your own imagesOpen
- Bước 6:
- Bước 7: Chọn màu nền (BACKGROUND)
- Bước 8: (TEXT)
- Bước 9:
Chỉnh sửa ảnh Online 360
- Ứng dụng chỉnh sửa ảnh online 360: Camera360 là phần mềm hỗ trợ quản lý và chỉnh sửa ảnh cho các thiết bị sử dụng hệ điều hành Windows bao gồm cả máy tính lẫn điện thoại di động. Với Camera360 bạn có thể dễ dàng chụp ảnh và lưu lại mọi khoản khắc trong cuộc sống của mình. Các tính năng chính của Camera360 gồm: quản lý hình ảnh trên máy tính, Windows Phone, tính năng tìm kiếm ảnh thông mình, hỗ trợ chỉnh sửa ảnh nhanh chóng và tiện lợi.

- Cách chỉnh sửa ảnh online 360 trên máy tính:
- Bước 1: K
- Bước 2: Sau khi chọn được bức ảnh cần chỉnh sửa bạn sẽ thấy xuất hiện giao diện chỉnh sửa ảnh. Tại thẻ Adjust cho phép bạn chỉnh sửa:
- Portrait: Chỉnh sửa ảnh chân dung.
- Scenery: Chỉnh sửa ảnh phong cảnh.
- Sharpness: Chỉnh sửa độ sắc nét.
- Crop: Cắt ảnh.
- Revise: Thay đổi kích thước ảnh.
- Rotate: Xoay ảnh.
- Vignetting: Làm mờ xung quanh.
- Advanced: Chỉnh sửa nâng cao.
- Bước 3: Bạn có thể thoải mái lựa chọn chỉnh sửa theo ý mình. Sau khi chỉnh sửa xong thì nhấn Apply để lưu lại những thay đổi đó, còn nếu lỡ tay thao tác sai thì nhấn vào nút Undo hay Redo ở phía dưới cùng để quay lại.
- Bước 4: Muốn thêm hiệu ứng cho bức ảnh của mình thì nhấn vào thẻ Effects có khá nhiều hiệu ứng cho bạn lựa chọn như: hiệu ứng ảnh chân dung, hiệu ứng ảnh phong cảnh, thức ăn, ảnh chụp đêm... Khi chọn hiệu ứng phù hợp cho bức ảnh của mình thì nhấn Apply để đồng ý
- Bước 5: Sau khi chỉnh sửa ảnh hoàn tất thì nhấn vào Save and Share để lưu về máy và chia sẻ lên mạng xã hội ngay lập tức.
Chỉnh sửa ảnh bằng app điện thoại
Ngoài những công cụ chỉnh sửa ảnh chuyên nghiệp đã nêu trên thì bạn hoàn toàn có thể chỉnh ảnh bằng một số app điện thoại nổi tiếng như: VSCO, Hyperlapse, Mextures, Darkroom, Snapseed, Over….
Kho hình ảnh download miễn phí
Trong trường hợp chưa có đủ thời gian, nhân lực để thực hiện chụp những bộ ảnh thật thì bạn vẫn có thể download hình ảnh cho website từ những kho ảnh miễn phí sau: Pixabay, Every Stock Photo, Historical Stock Photos, Free Digital Photos, Free Pixels, Free Images, Public Domain Photos, Flickr, Unsplash….

Lưu ý khi thiết kế hình ảnh
- Nội dung hình ảnh: Hình ảnh càng chụp chân thật càng tốt, hạn chế sử dụng hình ảnh có sẵn, vì nó không mang lại cảm giác thực cho người xem. Tùy vào từng loại sản phẩm mà bạn có cách thức chụp ảnh khác nhau nhưng phải đảm bảo bức ảnh rõ nét, phải làm sao cho khách hàng nhìn vào hình là có thể hình dung ra sản phẩm.
- Kích thước hình ảnh: Kích thước của ảnh chính là chiều rộng và chiều cao của nó. Bạn cần biết rằng một tấm ảnh quá to hay quá nặng khi upload lên website sẽ khá phí phạm băng thông và dung lượng ổ cứng của máy chủ. Do đó ảnh đưa lên website chỉ nên có chiều rộng tối đa là 1024px.
- Định dạng hình ảnh: Để tận dụng hình ảnh tốt nhất và tránh sử dụng các định dạng ảnh sai để làm nặng website thì bạn nên xác định rõ từng nhu cầu để sử dụng phù hợp nhất. Thường thì hình ảnh chúng ta thường sử dụng nhất trên website là các định dạng GIF, PNG-8 hoặc PNG-24 và JPEG. Mỗi định dạng ảnh đều có mục đích rõ ràng khác nhau như sau:
- GIF: Sử dụng cho nhu cầu tải ảnh động lên website.
- PNG-8: Sử dụng cho ảnh có độ chi tiết cao và sắc nét hơn nhưng chỉ sử dụng được màu sắc trong tổ hợp màu RBG. Có hỗ trợ ảnh trong suốt (không có nền).
- PNG-24: Sử dụng cho ảnh có độ chi tiết cao và hỗ trợ đa màu. Có hỗ trợ ảnh trong suốt (không có nền).
- JPEG/JPG: Định dạng ảnh thông thường, có thể giảm chất lượng ảnh, hỗ trợ nhiều màu ảnh. Nhưng không hỗ trợ ảnh động và ảnh trong suốt.
Như vậy nếu chiếu theo các nhu cầu trên, nếu bạn không có nhu cầu dùng ảnh động thì hãy nên ưu tiên định dạng ảnh PNG và JPEG. Nếu ảnh có ít chi tiết rườm rà, hãy sử dụng PNG.