Cách sử dụng và tối ưu hóa thẻ ALT
Nội dung bài viết này sẽ giới thiệu ý nghĩa của thẻ Alt trong seo, cách tối ưu, cách viết nội dung thẻ alt tốt nhất cho việc seo bài viết và hình ảnh.
Alt image (văn bản thay thế) là gì?
Văn Bản thay thế (alternative text) còn được gọi là thuộc tính alt image hay là thẻ mô tả hình ảnh trong HTMl. Thẻ giúp google hiểu rõ hơn về ý nghĩa và độ quan trọng của hình ảnh trong bài viết
Alt image được sử dụng khi:
- Đây là điểm bắt buộc nếu bạn muốn tối ưu seo onpage. Với một số người khiếm thị có sử dụng phần mềm chuyển đổi giúp đọc nội dung webiste thuộc tính alt sẽ giúp họ hiểu rõ hơn về ý nghĩa hình mô tả.
- Với các hình ảnh không tải được do lỗi kỹ thuật thẻ alt sẽ hiển thị nội dung hình ảnh.
- Thẻ alt đặt trong đúng ngữ cảnh nội dung giúp trình thu thập thông tin của các công cụ tìm kiếm hiểu rõ hơn về độ quan trọng, ý nghĩa của hình. (rất tốt cho việc xếp hạng trên google image)
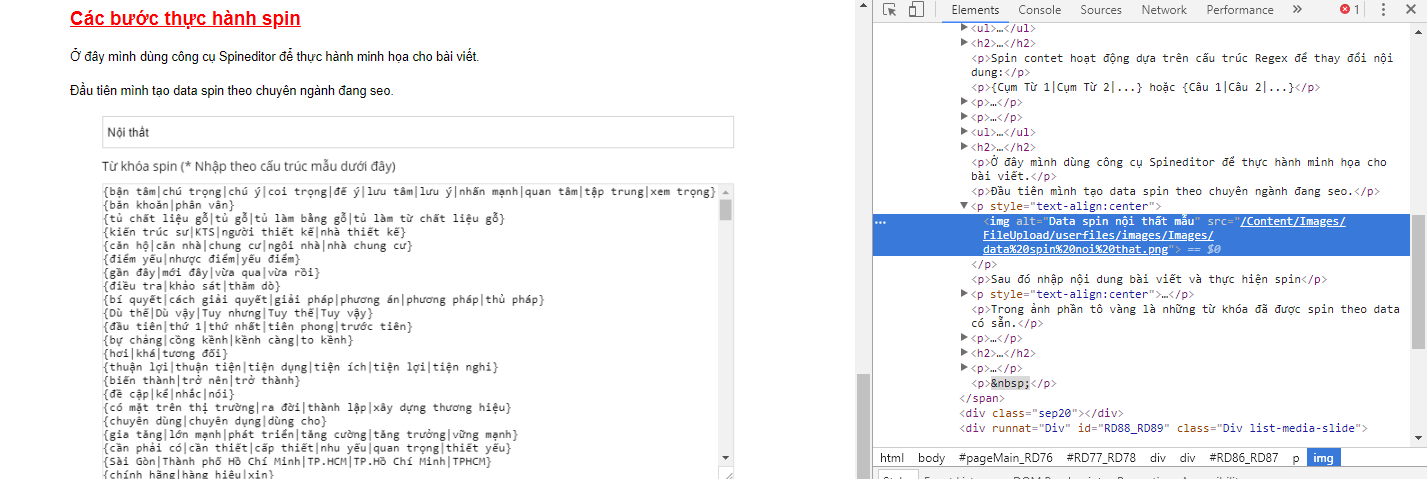
Ví dụ về thẻ alt trên website. Bên trài là hình ảnh hiển thị với người dùng thông thường và bên phải phần tô đậm là code đã được tối ưu.

Các thẻ alt nên được đặt một cách tự nhiên nhất, không nhồi nhé từ khóa, không để chống, không để văn bản quá dài. Để hiểu rõ hơn về cách tối ưu ALT hình ảnh khi viết bài bạn có dùng các công cụ đọc như google dịch và nhấp vào nút đọc. Nếu văn bản mô tả đúng ý nghĩa hình ảnh thì đó là ALT bạn cần tìm.
Tại sao thẻ ALT quan trọng ?
1. Tăng trải nghiệm người dùng
Thẻ Alt thuộc những nguyên lý căn bạn trong thiết kế website. Mục đích ban đầu thẻ được thiết kế để mô tả ý nghĩa hình ảnh cho khách truy cập không tải được hình trong những trường hợp “Khách chặn hiển thị hình ảnh, mạng yếu, trình duyệt chuyên dụng cho người khiếm thị”. Một website với tất cả hình ảnh có thẻ Alt chắc chắn sẽ được đánh giá cao bởi người dùng kể cả trong trường hợp hình ảnh không thể hiện thị.
2.Tác dụng của thẻ Alt trong seo
Sử dụng thẻ alt ngoài việc tăng trải nghiệm người dùng nó còn giúp website của bạn được các công cụ tìm kiếm đánh giá cao. Cùng với việc thiết lập thẻ title cho hình ảnh có khả năng giúp tăng lượt truy cập tự nhiên từ google image.
Google đã tạo nên công cụ giúp cải thiện khả năng nhận dạng hình ảnh trực tiếp không qua tên hay thẻ alt. Trong một số trường hợp google có thể tự định nghĩa hình ảnh của website bằng phương pháp quét ảnh qua thuật toán. Vì vậy có một số hình ảnh sẽ được google xếp hạng cho những truy vấn khác với mục tiêu của nhà quản trị web.
Thẻ alt sẽ giúp bạn có thể có thể giúp bạn thểm từ khóa mục tiêu vào trong bài viết. Đặc biệt trong thời gian google vẫn đánh giá từ khóa là một trong những yếu tố quan trọng để xếp hạng công cụ tìm kiếm bạn.
Cách viết thẻ Alt tốt trong seo
- Mô tả hình ảnh càng cụ thể càng tốt. Nội dung thẻ Alt phải cung cấp nội dung mô tả chính xác những gì mà người dùng thấy được khi vào website (kể cả với trình duyệt dành cho người khiếm thị. Với các hình ảnh chỉ dùng cho mục đích thiết kế, không có tác dụng bổ nghĩa cho nội dung bạn nên đặt hình ảnh đó trong CSS chứ không phải HTMl
- Giữ nội dung ngắn: Độ dài trung bình được khuyến cáo với thẻ ALT là 125 ký tự. Do đó bạn nên giữ nội dung ALT trong khoảng đó hoặc ít hơn.
- Sử dụng từ khóa: Thẻ alt không hiển thị với người dùng do đó bạn có thể bao gồm từ khóa trong thẻ nhằm giúp công cụ tìm kiếm đánh giá nội dung website hướng đến một từ khóa, cụm từ truy vấn cụ thể. Lưu ý: Điểm ưu tiên hàng đầu với các thẻ ALT là ngữ cảnh của hình ảnh trong nội dung bao quanh.
- Không nhồi nhét từ khóa: Google sẽ tự động tăng điểm hoặc giảm điểm với các văn bản ALT cố tình spam, bởi vậy không dùng quá nhiều từ khóa chính, từ khóa liên quan, từ khóa mở rộng trong thẻ alt. Tập trung vào ngữ cảnh của hình ảnh ( Hãy thử nghiệm thay thế hình ảnh bằng văn bản và đọc đoạn nội dung vừa viết).
- Không sử dụng văn bản trên hình ảnh thay thế thẻ alt: Nhiều Seoer thường sử dụng văn bản phủ trên hình ảnh để thay thế ALT. Đây là một quan niệm sai lầm bởi công cụ tìm kiếm không thể đọc văn bản trong hình ảnh bởi vậy bạn bắt buộc phải có thẻ Alt để làm rõ nội dung hình ảnh.
- Không sử dụng thẻ Alt có nội dụng “Hình Ảnh”, “Hình ảnh của”... Những từ khóa như vậy không giải thích ý nghĩa hình ảnh mà bạn đang thêm vào nội dung bài viết.
- Sử dụng thẻ longdesc=”” cho các hình ảnh có nội dung miêu tả dài hơn 125 ký tự.
- Thêm thẻ Alt cho các nút trên website ví dụ như nút gửi, đăng ký ngay, nhận ưu đãi...